GetTabInfoはウェブサイト上で情報収集をしているあらゆる人にとって、役に立つツールです。
いまあなたが開いている全てのタブのURLやページタイトルを抜き出して、あなた好みの出力をしてくれますよ。
この記事では、
- GetTabInfoの導入方法
- GetTabInfoの簡単な使い方
- GetTabInfoの実践的な使い方
について紹介して行きます。
Contents
GetTabInfoの概要

GetTabInfoは「今開いている全てのタブのURLとタイトルを抜き出してくれるツール」です。
この抜き出したURLとタイトルをつかって、自分好みのテキストとして出力してくれます。
具体的にどんなメリットがあるかというと、
- わざわざURLを全てコピーせずに済む
- ブログやメールなどにURL、ページタイトルを挿入するのが楽になる
といった感じです。
GetTabInfoの導入方法

GetTabInfoはGoogleChromeの拡張機能なので、これまでに拡張機能を導入したことがある方なら誰でも簡単に導入できます。
▼GetTabInfoの導入ページにアクセス
▼「Chrome」に追加をクリック

導入はこれで終了です。
GetTabInfoの使い方

GetTabInfoの基本的な使い方を紹介します。
例えば、ブログのおすすめ記事を他の人に紹介したい場合。
▼紹介したい記事をタブに全て表示させる

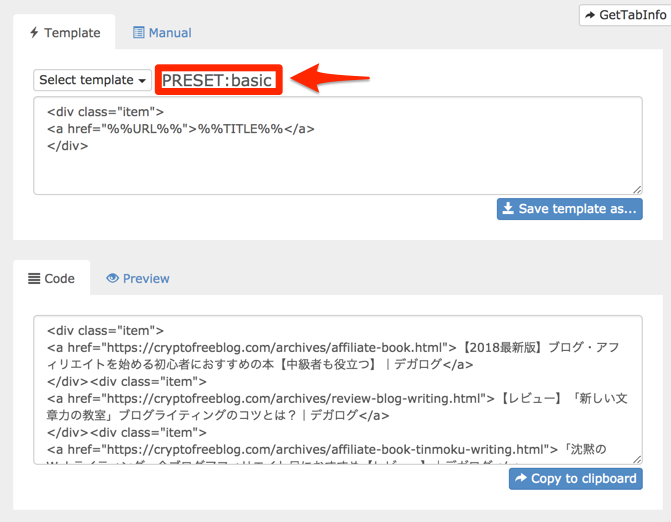
▼GetTabInfoのボタンをクリックし、Templateを「PRESET:basic」に設定する

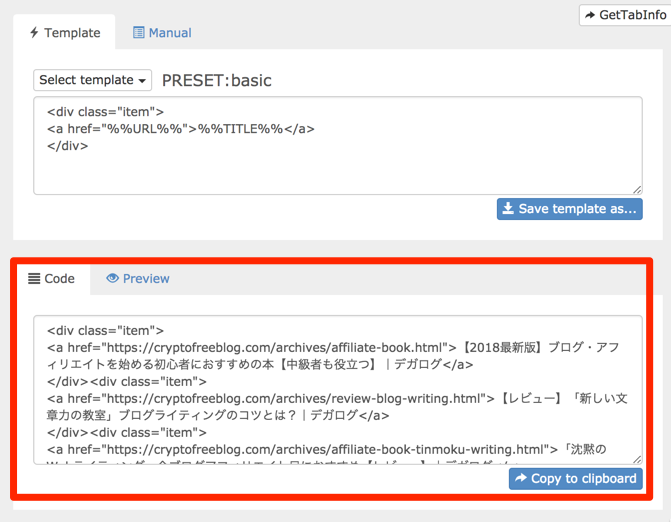
▼Codeが表示されるので、これをコピーして自分のブログのHTMLエディタに挿入すればOK

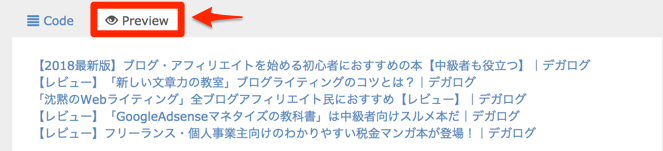
▼どのように表示されるかはPreviewから確認可能

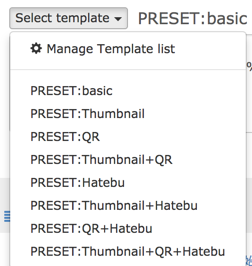
▼Preview以外にも他のテンプレートがあるので便利

- サムネイル
- QRコード
- はてブ数
も表示できます。
GetTabInfoの活用方法

GetTabInfoの使い方は人それぞれです。
ここでは僕が具体的にどのように使っているか、実際のテンプレートも紹介しながら説明していきます。
ブログに設置するボタンを作成する
ブログに挿入するボタンを作成するのって若干面倒ではないですか?
少しでも時短できるように、こんな工夫をしています。
▼ボタンを作りたいページを独立させる。タブをクリックしたまま下に降ろすと独立させられます。

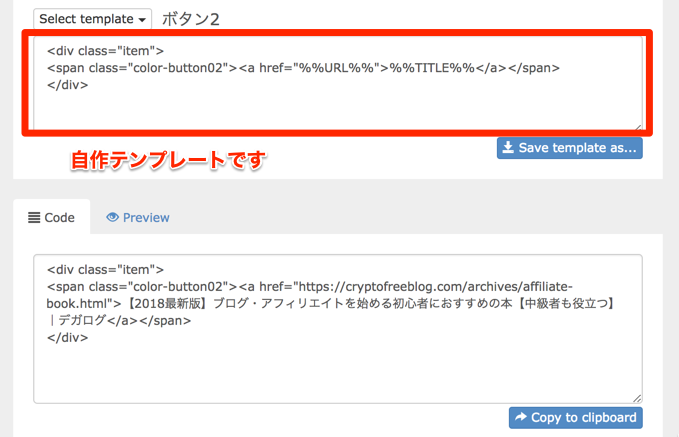
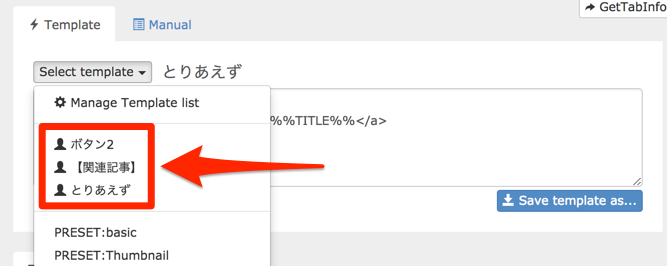
▼GetTabInfo上で自作テンプレート(ボタン2)を選択する

あとはクリップボードにコピーして、使えばOKです。
これで実際に表示されたボタンがこちら。
<bsp;
実際にはボタン内の名称が長いので改変する必要がありますが、開いているタブからボタンを自動生成できるのは、結構使い勝手が良いです。
*このボタンのコードは、WordPressテーマ「JIN」に対応しています
関連記事を自動生成する
ブログを書いていると、関連記事を載せることがありますよね。
そんな時には、このコードを使えばOK。
すると、こんな感じで関連記事を自動生成できます。
ちなみに上記の関連記事は、当記事を作成する際に参考にさせていただいたものです。
ありがとうございます。
オリジナルテンプレートを作成してみよう
オリジナルテンプレートを作成しておくと、作業が捗ること間違いなしです。
自分がよく使うHTMLコードを思い出しつつ、テンプレ化しておきたいものがあったら、以下のように取り組んでみてください。
▼まずはテンプレートタグを確認
テンプレートに使えるタグは以下の4つです。
| %%TITLE%% | タイトルを生成する |
| %%URL%% | URL生成する |
| %%sURL%% | 短縮(short)URLを生成する |
| %%QR%% | QRコードを生成する |
これを駆使して、オリジナルテンプレートを作成します。
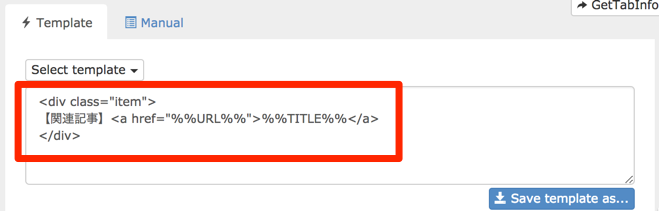
▼テンプレート化したいコードを入力

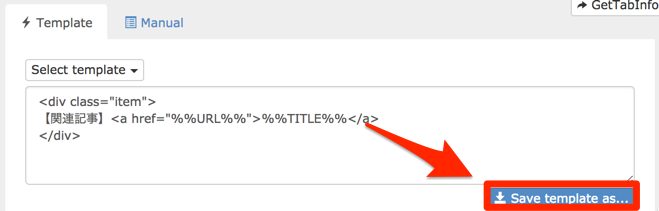
▼「Save template as」をクリック

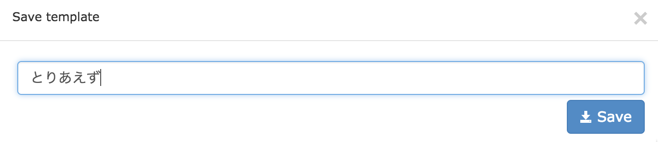
▼テンプレートの名前を記入し、「Save」をクリック

▼保存したテンプレートを呼び出してみる

こんな感じで使えるようになると、記事執筆も捗るかと思います。
GetTabInfoで作業の効率化を図ろう
GetTabInfoをうまく使えるようになると、いろんな作業の手間が軽減します。
そうすると、余分な時間ができて、遊んだり、勉強したりと、日々の生活を豊かにすることができます。
GetTabInfoでできる時短は少しに感じるかもしれませんが、その「少し」が積み重なると、結構な時間になります。
ぜひ作業効率化の方法の一つとして取り入れてみてください。
▼ブロガーにオススメのChrome拡張をまとめています

▼ブロガーにオススメの書籍はこちら





