MozBarはGoogleChromeの拡張機能が提供している、
- ページの権威性を確認する
- ドメインの権威性(ドメインパワー)確認する
時に用いられるツールです。
本記事ではMozBarの導入方法と使い方を紹介します。
「MozBarのサイトは英語でとっつきにくい!」
という方にも簡単に導入していただけると思います。
Contents
MozBarの導入方法
MozBarのChrome拡張機能を導入する
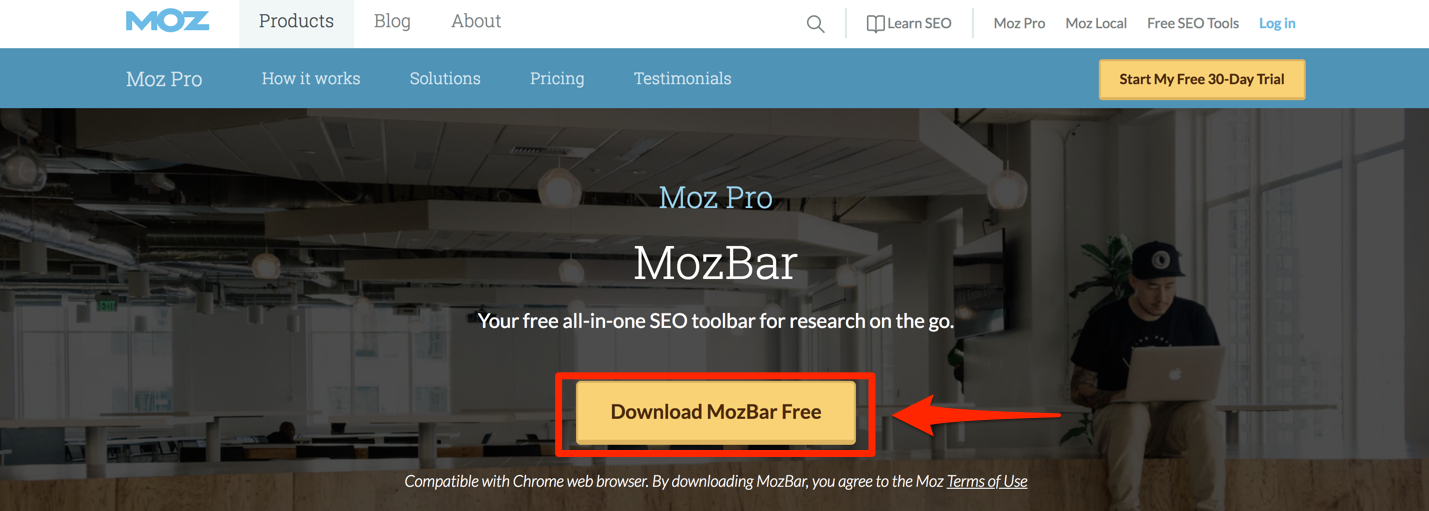
▼MozBarの公式サイトにアクセスします
▼「Download MozBar Free」をクリック

▼「Chromeに追加」をクリック、「拡張機能を追加」をクリック

これで導入は完了です。
MozBarに登録する
MozBarを利用するためには会員登録する必要があります。
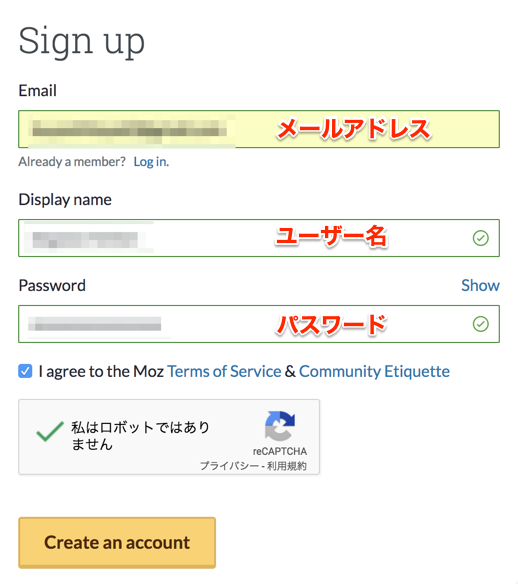
▼会員登録ページにアクセスする
▼必要情報を入力する

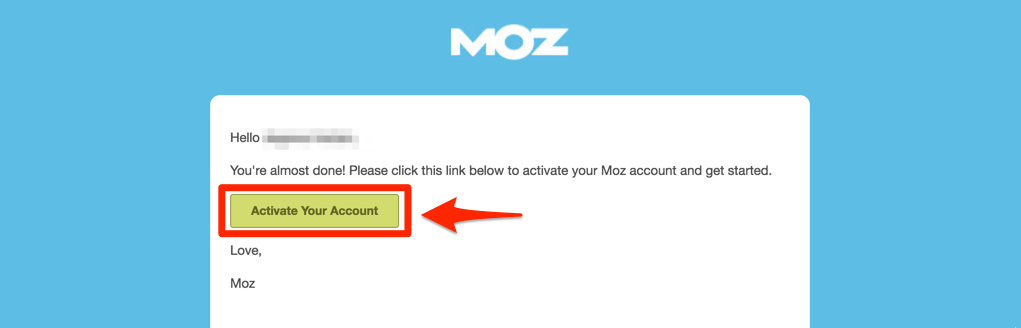
▼登録したメールアドレスに届いたメールを確認し、「activate your account」をクリックする

これでもうMozBarが使えるようになりますよ!
MozBarの使い方
PA、DAを確認する
PA、DAの確認方法は簡単です。
▼Googleで検索すると、自動的に表示されます

▼各ページでも確認できます

メモリを食うので必要な時以外はオフにする
MozBarは競合調査の時に力を発揮しますが、結構メモリを食うのが玉にキズ。
なので、使わないときはオフにしておくのが良いと思います。
MozBarをクリックすると、モードを変更できます。
この順番で変更できます。
MozBarを競合調査に活用する
MozBarの活用の仕方は、ブロガーのマナブさん(manablog)が以前解説していました。
https://twitter.com/manabubannai/status/1070879231440150530
ちょっとSEOの豆知識を共有すると、MOZ Barはめっちゃ便利です。
PAという「ページの権威性」を可視化できまして、数字をみると競合の強さがひと目で分かります。
スクショのキーワードだと、運営半年のサイトでも勝てますね
PAの参考値を紹介してくれています。
このような形で、PAを目安にして競合調査するとどのくらいで上位表示できるかのちょっとした目安は立てられそうですね。
MozBarの導入は簡単です
MozBarの導入自体は簡単です。
そして活用の仕方も簡単だったと思います。
これを機会にぜひ導入して、競合調査に役立ててみてください。
▼ブロガーにオススメのChrome拡張をまとめています

▼ブロガーにオススメの書籍はこちら